Green Solutions
Client:
Green Solutions
Work:
Eco-friendly Packaging Design
Year:
2024

Design Core
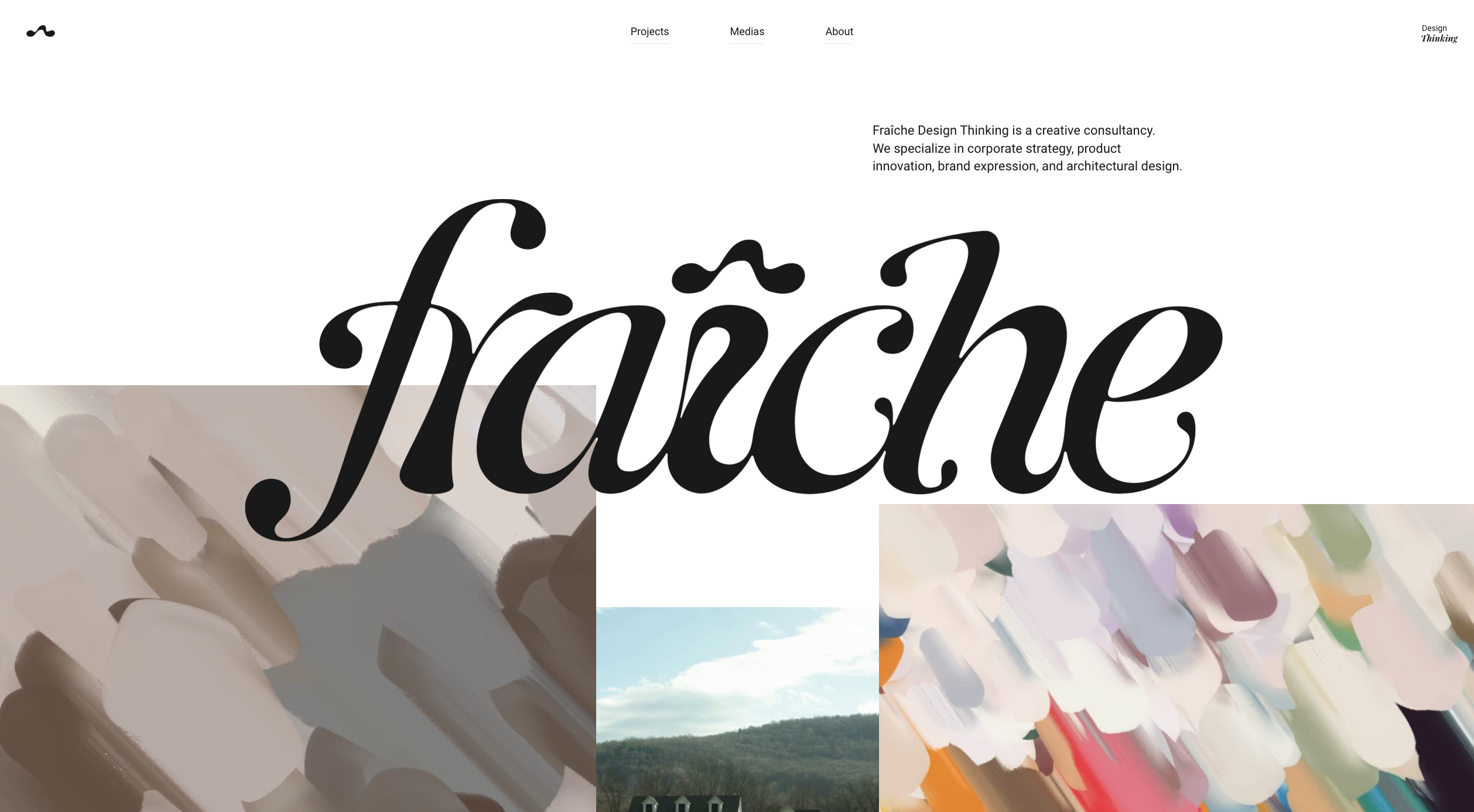
One of the project’s objectives was to demonstrate the technological capacity of the hub through contemporary programming with progressive animations. The gigantic type is definitely the starting point of this identity, establishing an outer space-like environment through glare effects, circular gradients, and GIFs of TV static. The color palette also reflects our concern to create something for everyone, moving away from the commonplace, masculine tech blue and making space for more inviting colors, such as pink and green.
The Navigation Challenge
Divided mainly into two columns, this became one of the most challenging elements during the design, because I only had a tiny spark of an idea as to what it would look like after it was programmed. Since we were running out of time, I made the layout in three days, and the development was finished in two weeks of working day and night to accomplish all the animations. We had too many sections but not a lot of long text. The thinking behind the navigation was to group similar content into greater sections and divide them into two columns—such as the About and the Timeline sections—and make sure that they fill the screen space side by side on desktop and above each other on mobile.
Fully Editable
Another concern was that all the content could be editable. The site has a huge PHP back-end field modulation that makes it possible to create event-detail boxes in any layout the client needs, such as half, full, calendar, and list styles.